What’s for Dinner?
A mobile app that solves daily dinner dilemmas.
Concept and creation of an app that focuses on compactness and ease of use, while providing all the essentials for enjoying homemade meals.
Project Overview & Context
Project Title
What’s for Dinner?. Mobile app for daily dinner dilemmas.
My Role
UX Designer and Researcher.
Busy individuals face a significant time constraint and irritation around daily meal planning. They're often asking, "What's for dinner?", which leads to decision fatigue, last-minute grocery runs, and inefficient use of time.
The goal is to create an intuitive and efficient digital tool, that eliminates the daily "what's for dinner?" question, and plans all necessary steps needed for making dinners. It will provide customized meals and save time spent on cooking, while increasing overall convenience.
“As a busy individual, I need a time-saving tool that will simplify meal planning and eliminate irritation and the daily decision-making around dinner.”
Problem statement & Project Goal
Target Audience
Busy working professionals, particularly those aged 25-55, who are time-constrained but value eating fresh, home-cooked meals.
The overall research and app design took around 3 weeks. However, the constant improvements and testing iterations are happening all the time in the present.
Timeline & Constraints
Design Process
User Research & Personas
To gain a deeper understanding of user perspectives, I conducted interviews and developed quick persona overviews.
I have also created more detailed insights into users’ needs, goals, and frustrations to truly see their point of view.
From the collected users’ quotes, an empathy map was developed. It allowed me to get a more profound connection with the users and genuine sympathy for their thoughts and feelings.
Empathy Map
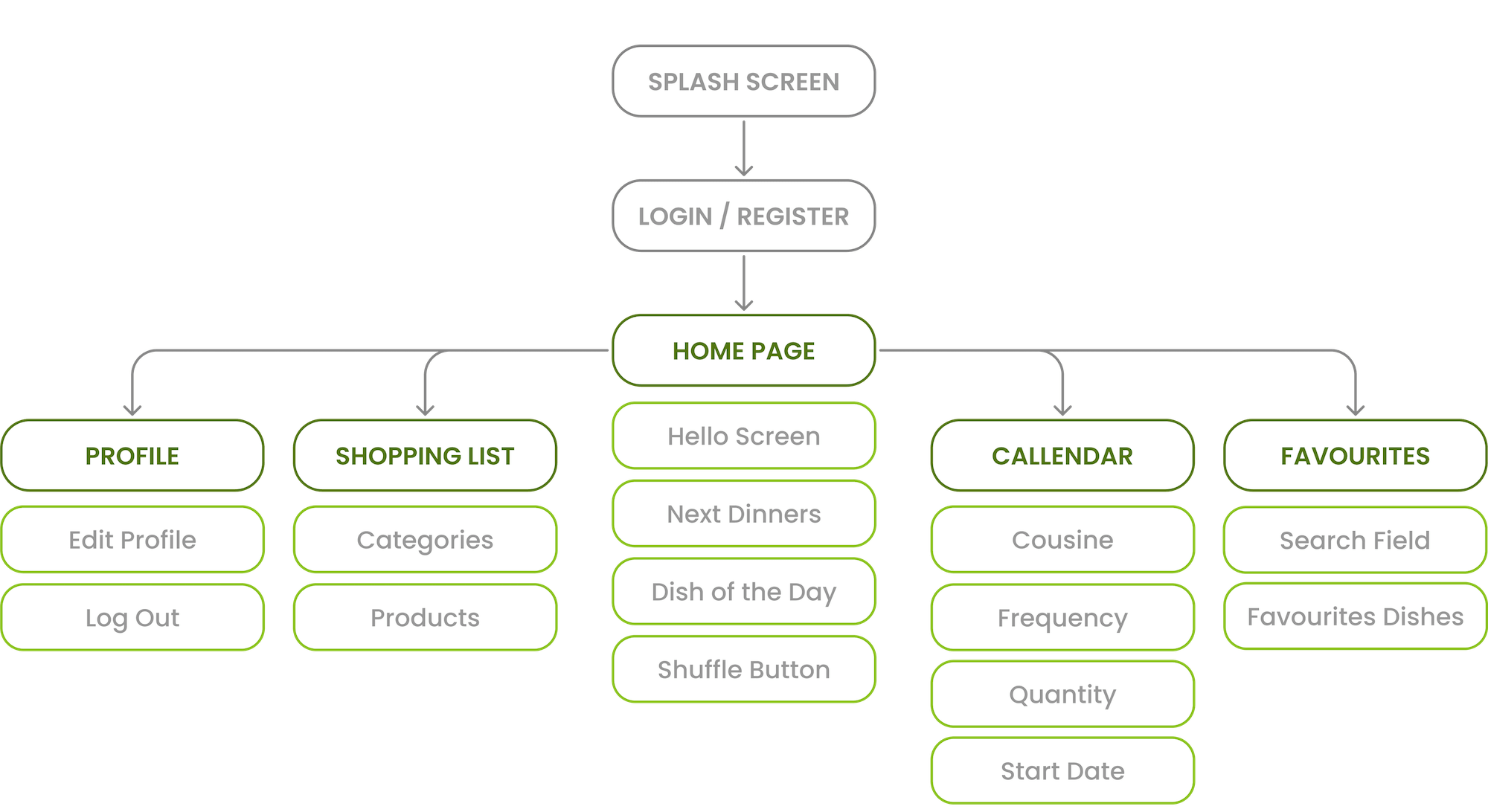
Information Architecture
The app's content and its hierarchy have been illustrated on the information architecture diagram.
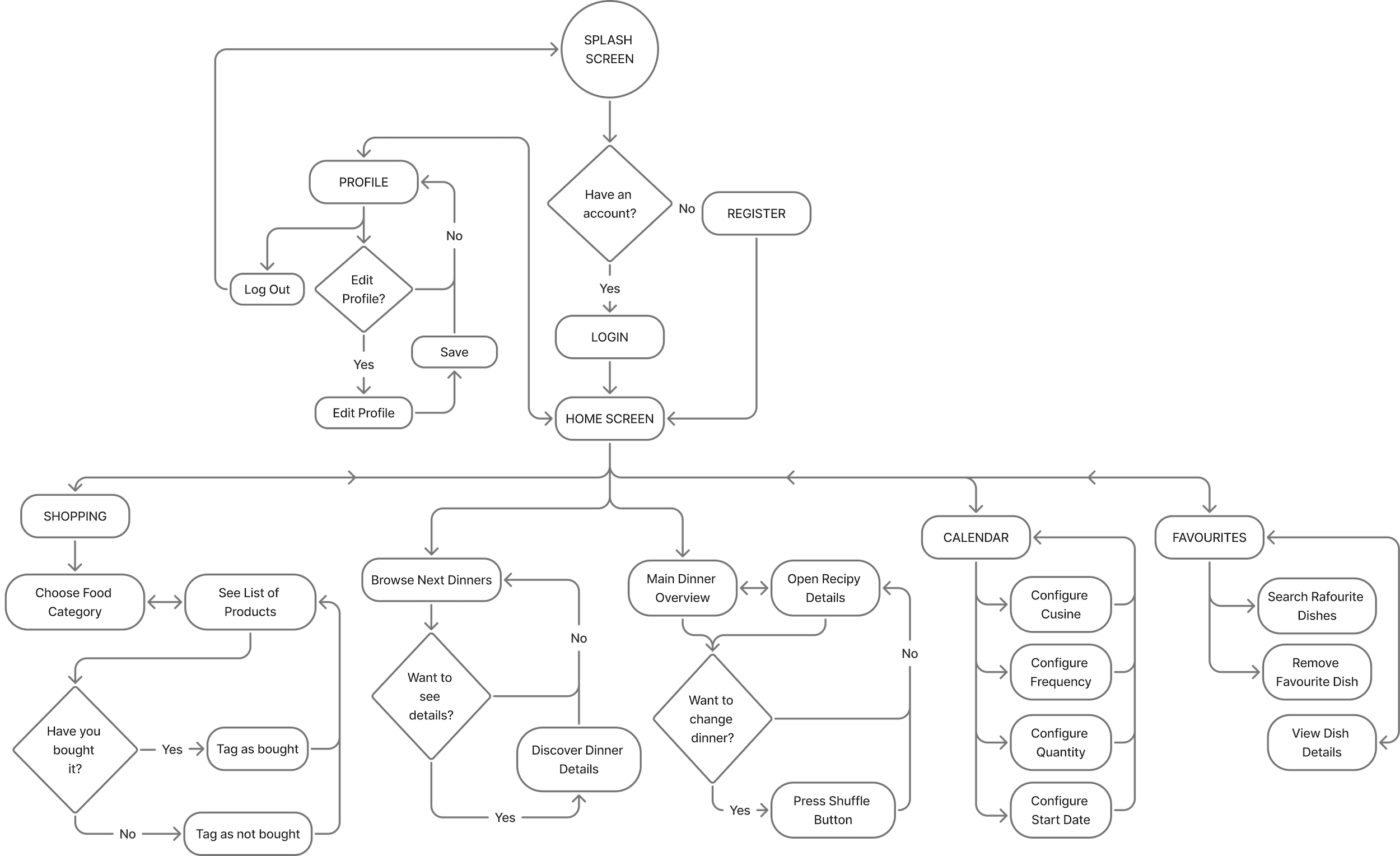
User Flow
Below, you'll find the user journey map. It outlines user steps and interactions, as well as emphasizes the app's key features.
The low-fidelity wireframes are a set of my sketches that represent initial design, essential layouts, and core interactions between solution elements before visual styling.
Low Fidelity Wireframes
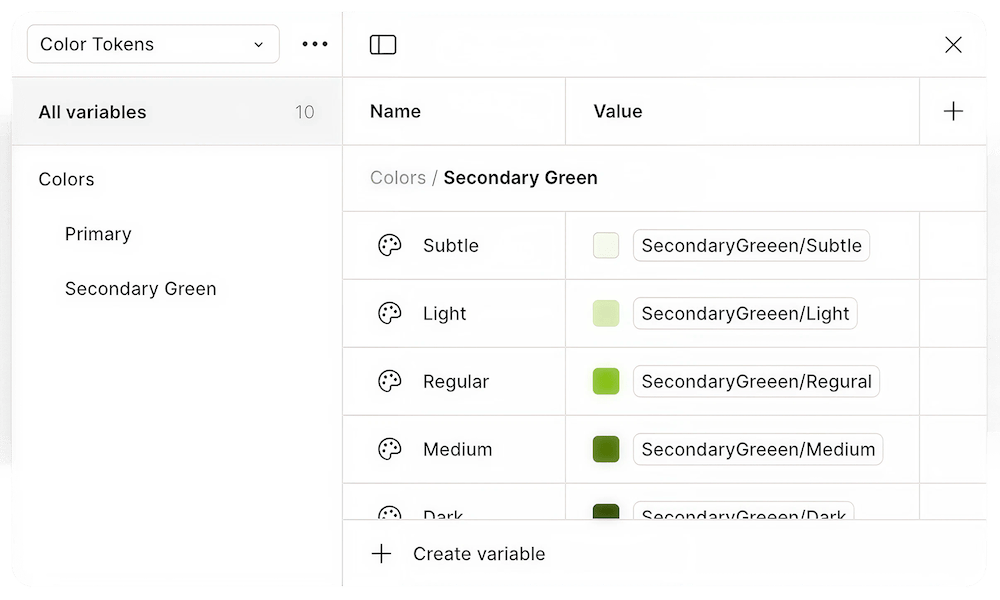
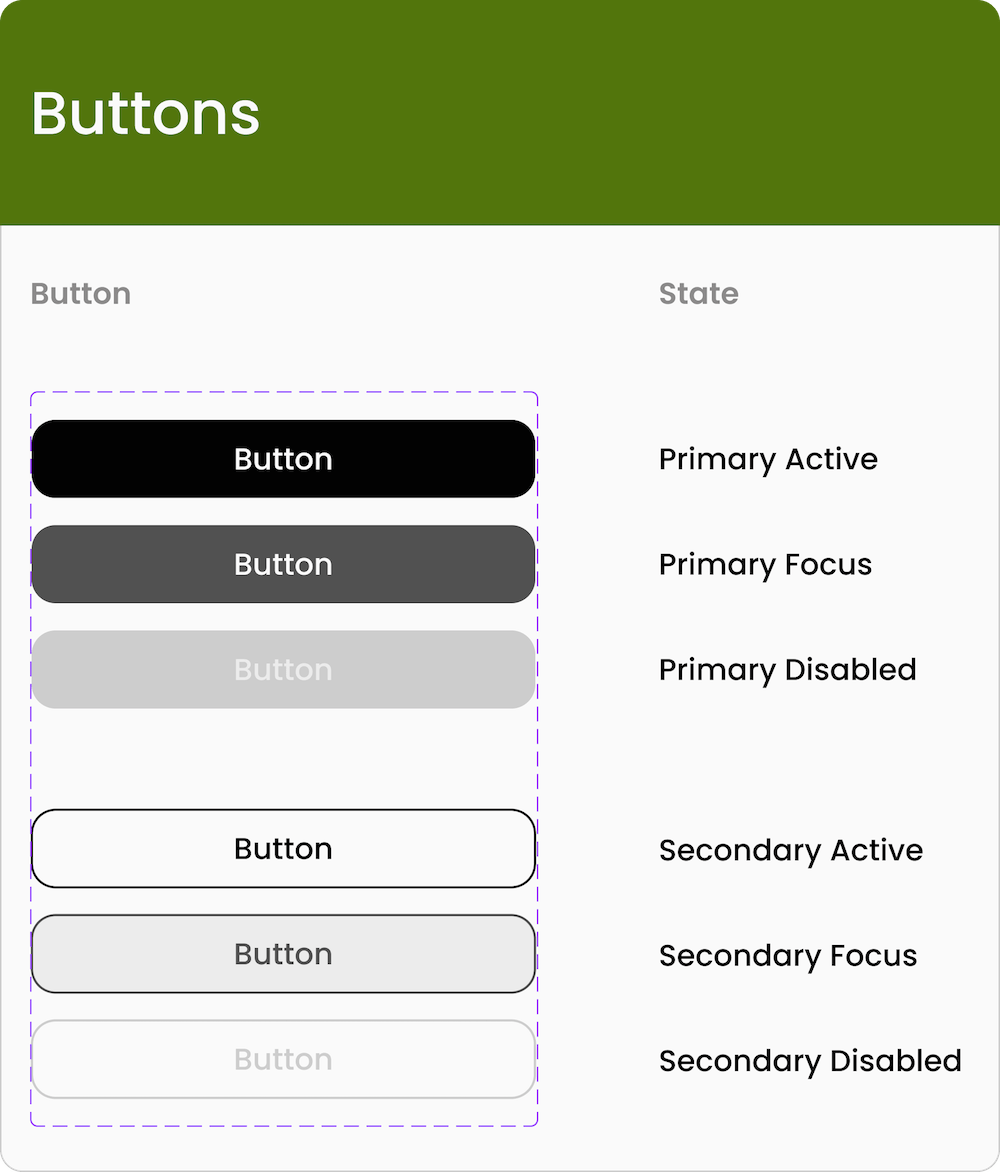
Let’s dive quickly into the design system and style guide. It was developed as a mix of variables, styles, and modes defining the visual language, and overall aesthetic of the app solution. It has been exploited in the whole design to ensure a consistent user experience.
Style Guides & Design System
Typography VariablesColour VariablesTypographyColour PaleteButtonsSee the complete Design System
High Fidelity Mockups
The high-fidelity mockups bring my solution to life. They showcase visual design and detailed elements of the application.
SPLASH SCREEN & LOGIN / REGISTER MAIN SCREEN & RECIPY DETAILSPROFILE & PROFILE UPDATESHOPPING CATEGORIES & PRODUCTS LISTSCALLENDAR & MEALS CONFIGURATIONFAVOURITES SECTIONSolution & Impact (The Results)
The interactive prototype brings the whole solution together and demonstrates key features of “What’s for Dinner?” app.
Feel free to click around and enjoy the daily dinner experience! :)
Final Design Showcase (Prototype)
(PS. Seeing it on your phone?
To get a true experience!)
This section offers crucial insight into the What's for Dinner? application's core features and functionality. It has been designed as a Development Handover, giving developers a precise and detailed understanding of the system. However, it also serves as an indispensable resource for anyone looking for a clear and concise overview of how the application works.
In my mind it's always nice to share your work with development team in a clear and concise way. That’s one of my ways to hand over the project, where one can go through all the key features, not necessarily being a developer :)
Key Features & Functionality
Designing the What's for Dinner? app in around three weeks, with continuous iterations and constant user involvement, highlighted the immense value of user feedback and the prioritization of their needs. This project powerfully reinforced the critical importance of keeping the user at the center of every design decision.
Hearing directly from users about the need for more descriptive functionality and clear status updates (like after configuring dinner settings) underscored a critical lesson: always keep the user's perspective and needs at the forefront. This project made it incredibly clear that putting users' needs first and including them in all design and research stages isn't just good practice—it's the single most important factor for success.